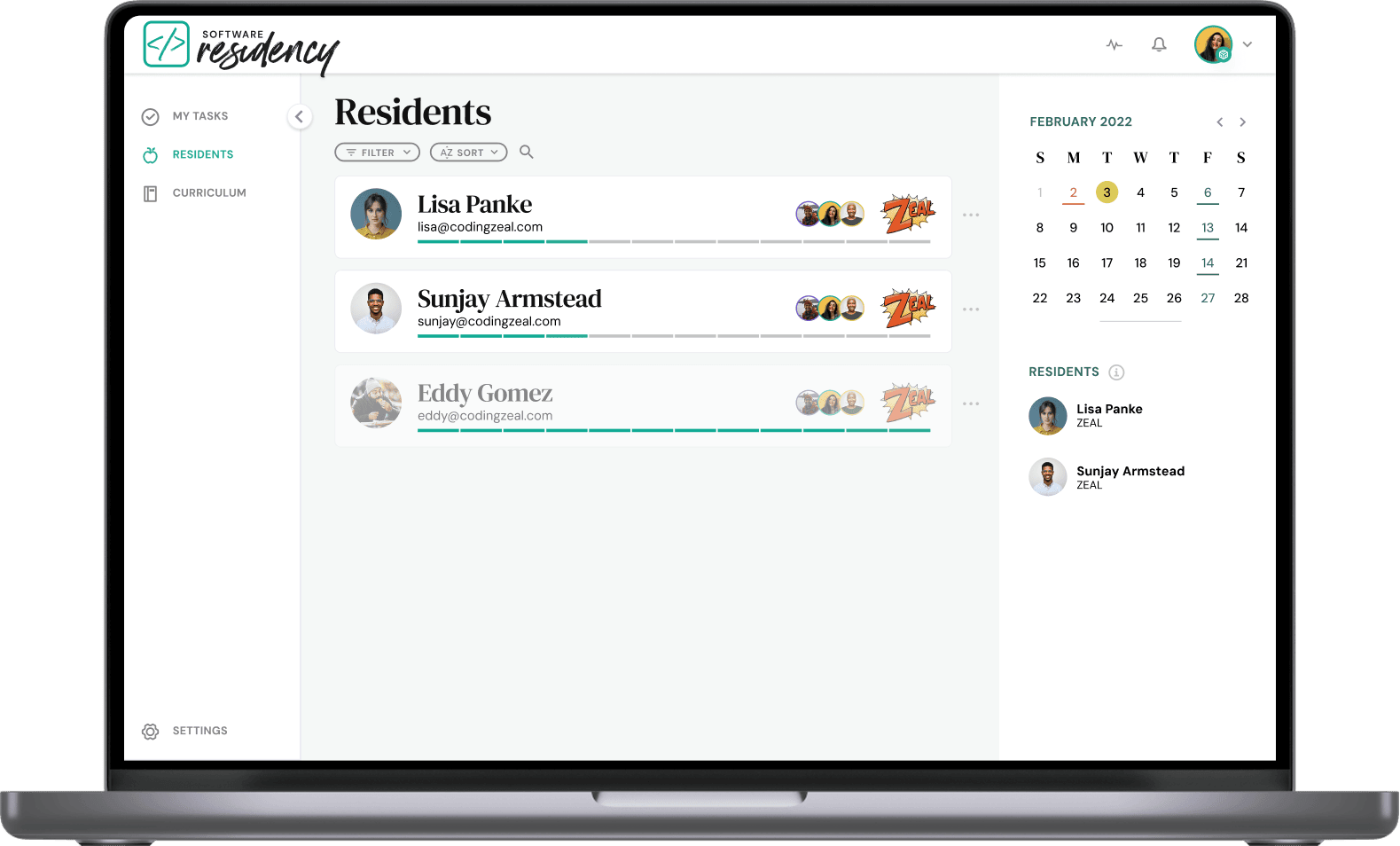
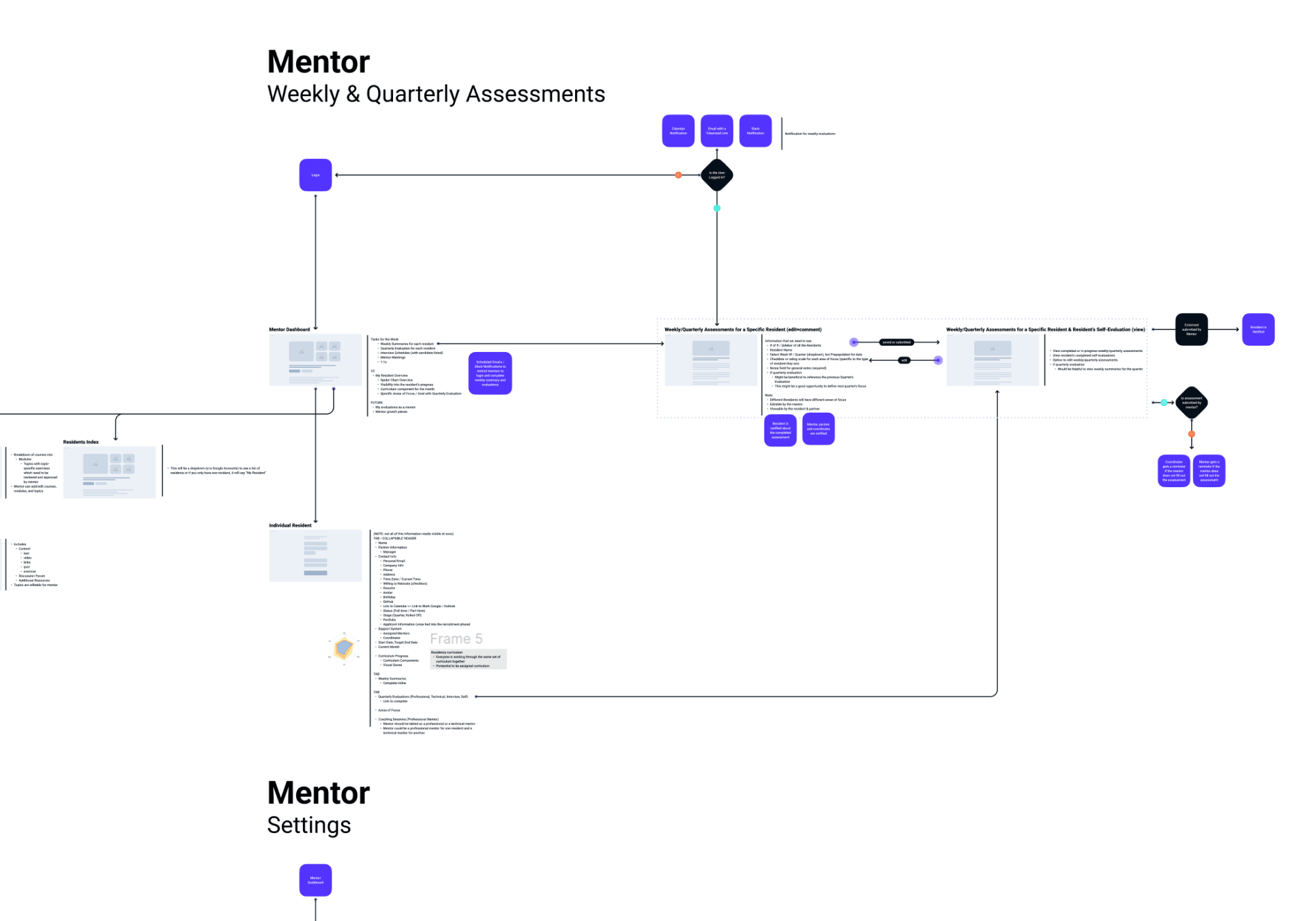
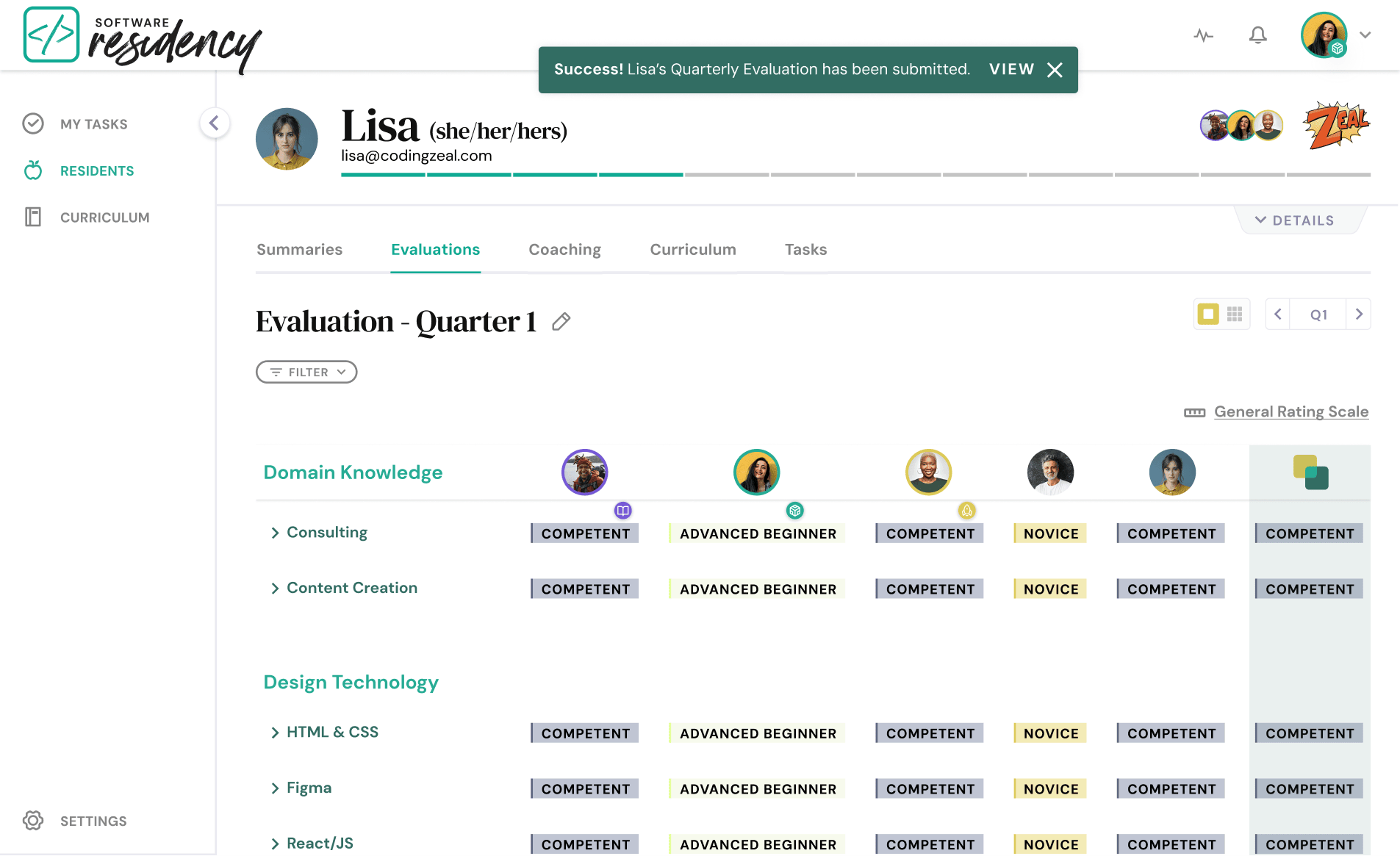
I focused on designing a mentor-centric workflow that replaces fragmented tools with a single, structured experience for tracking progress and giving feedback.
The solution centered on three core ideas:
- Centralization: Bringing mentee progress, weekly updates, and evaluations into one clear overview
- Structure: Turning informal mentorship practices into repeatable, easy-to-use flows
- Collaboration: Making mentor feedback visible and comparable across the team
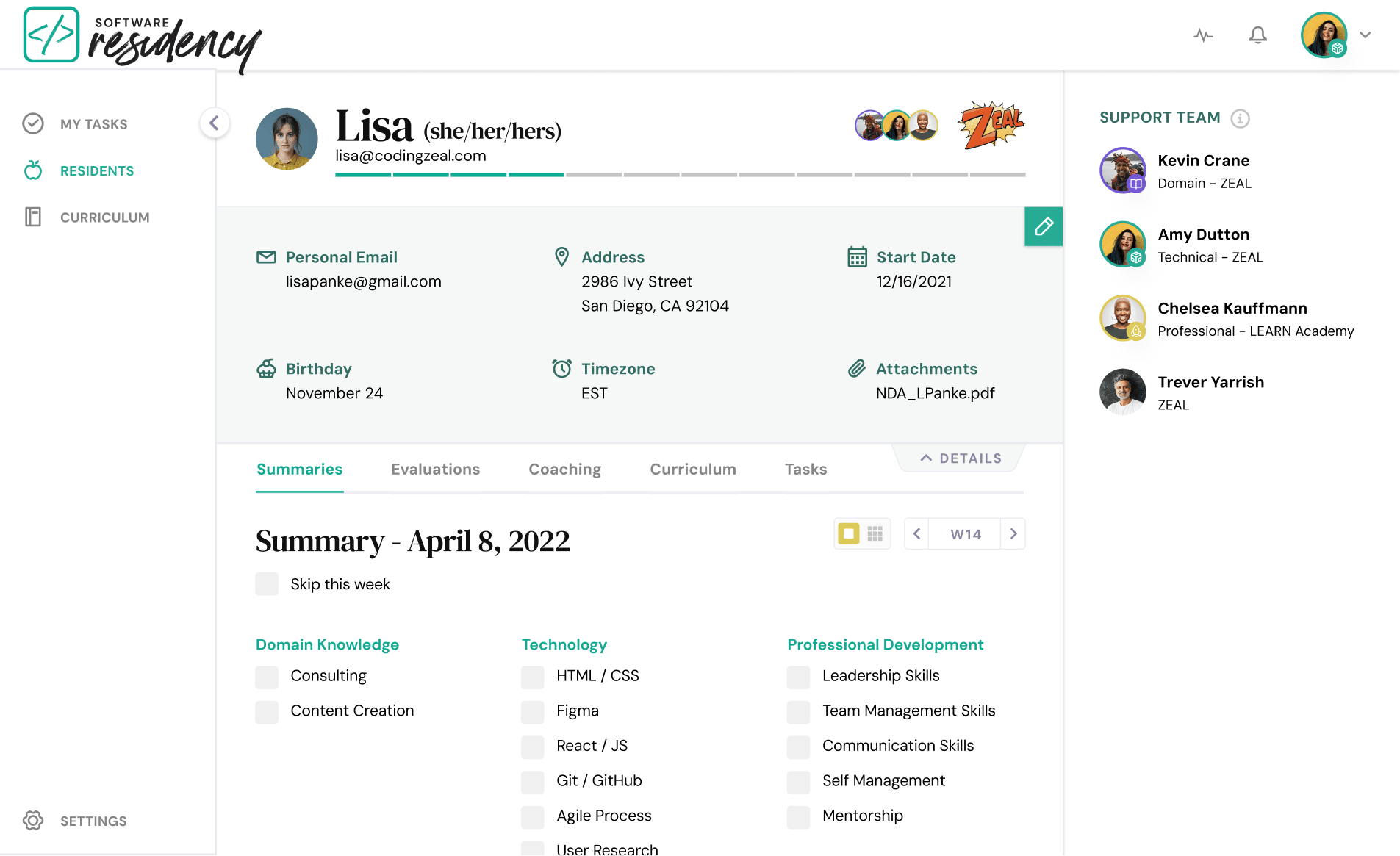
Rather than adding features, I prioritized clarity of workflow ensuring mentors always knew:
- who they were reviewing,
- what needed attention,
- and how to move from observation to evaluation.
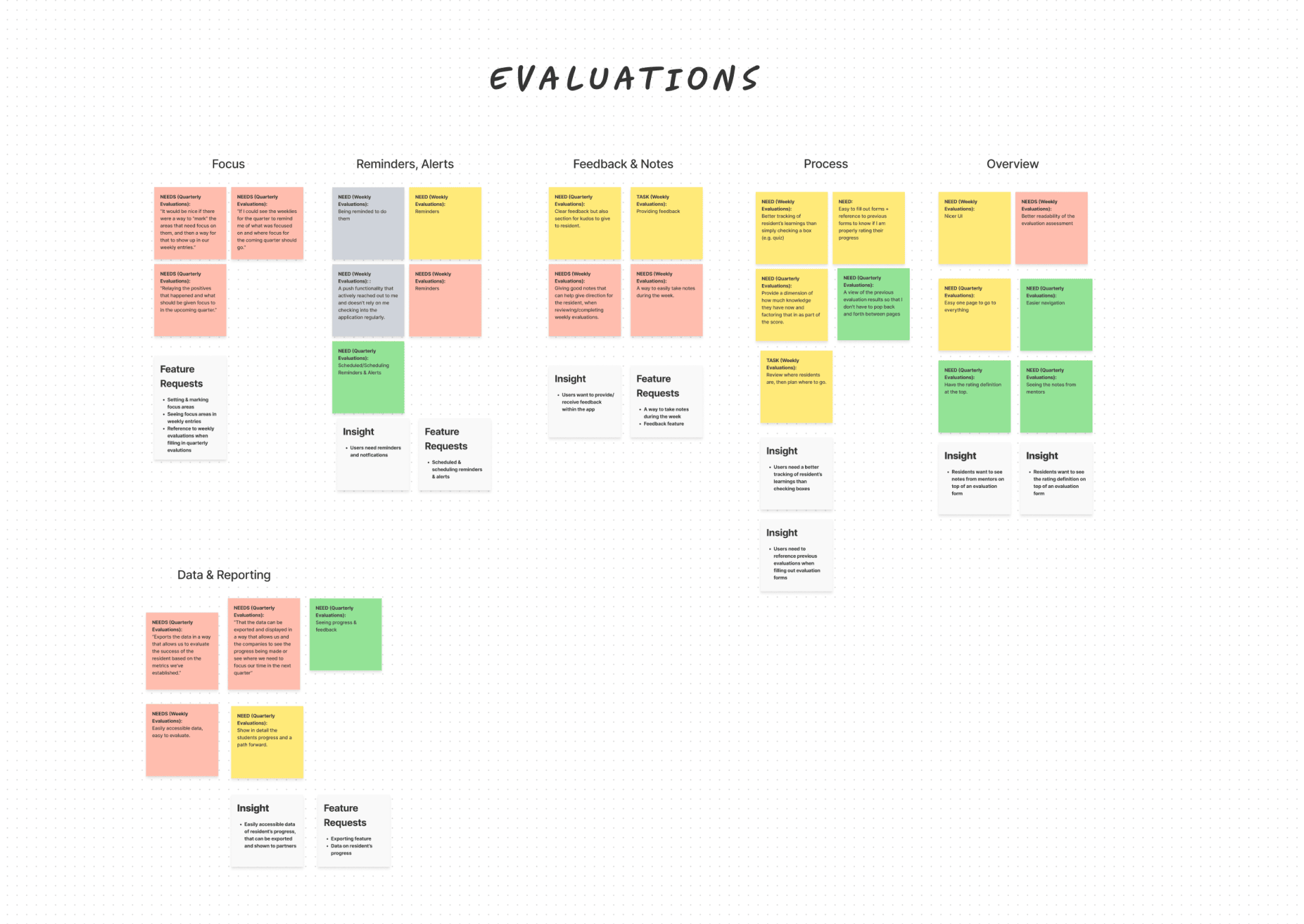
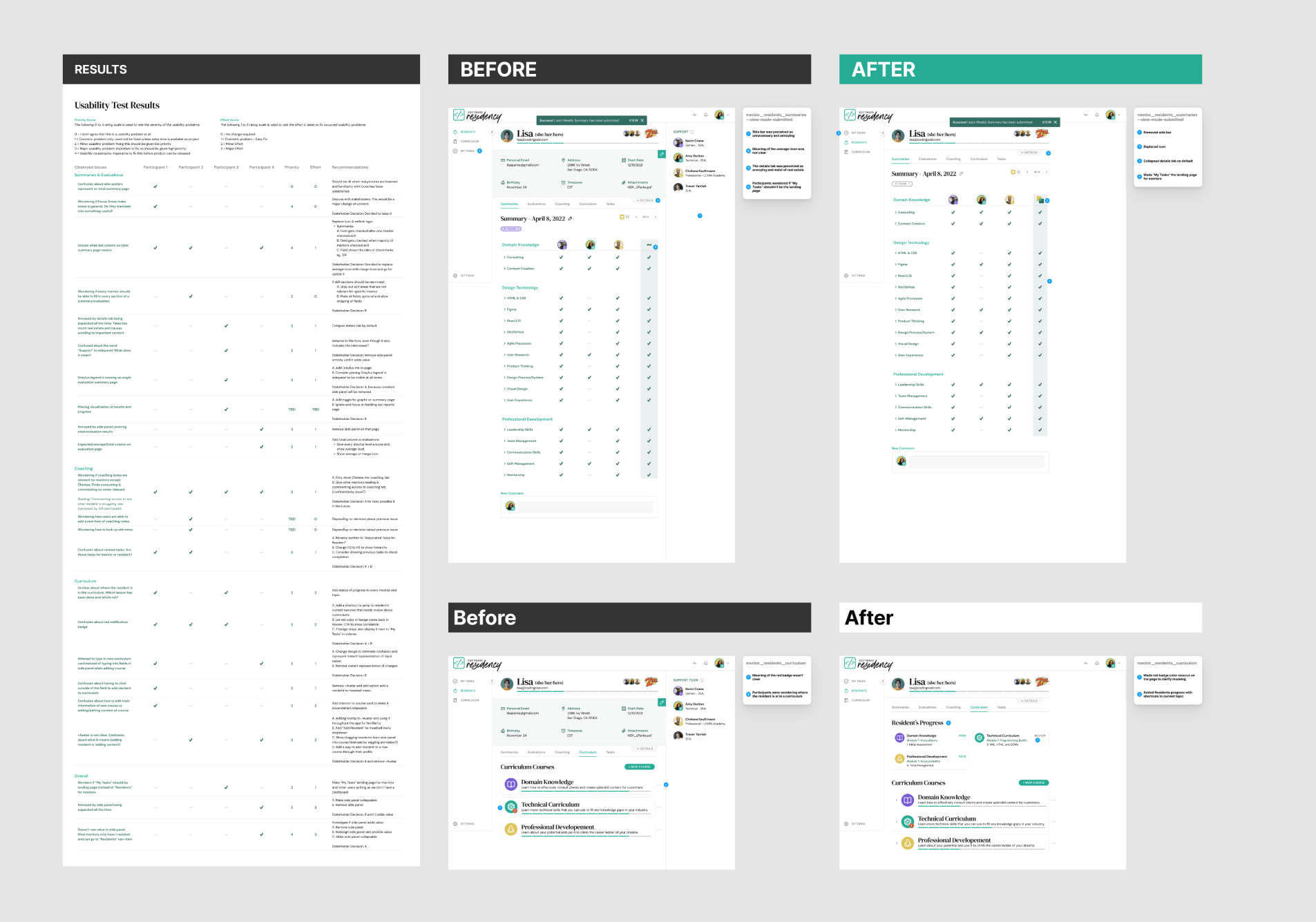
Research insights guided early prototypes, and usability testing helped refine navigation, terminology, and feedback loops to better match real mentor behavior.
The result is a focused, easy-to-scan interface that supports mentorship at scale without adding process overhead.